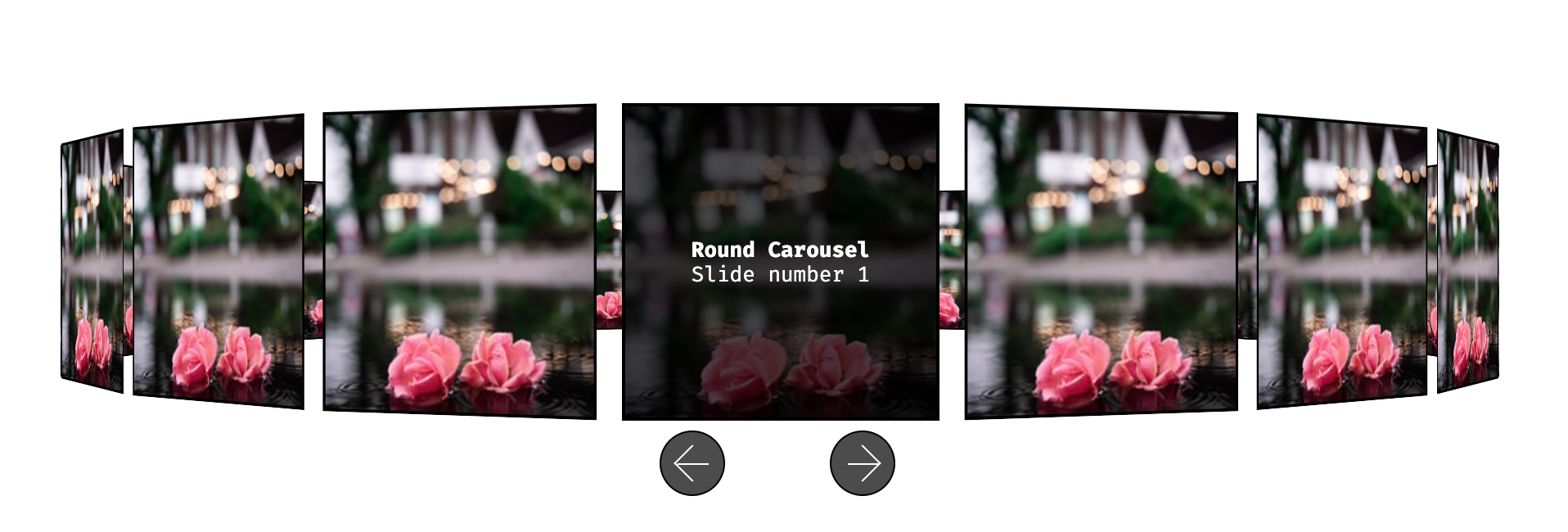
An infinitely scrollable 3D carousel component for React
This is an infinitely scrollable, touch enabled, 3D, image carousel component which can be used in a React application.
First install the component using your preferred package manager:
npm i react-round-carousel
# or
yarn add react-round-carouselThen import the component in your application. Here is an example:
The slides (or items) should have the following shape:
| Prop | Type | Required | Description | Example |
|---|---|---|---|---|
alt |
string |
false | Alternative text for the slide image | 'This is an example alt text' |
image |
string |
true | Path or URL to an image | 'https://source.unsplash.com/random/210x210' |
content |
ReactNode |
true | A ReactNode representing the content of the slide | <div><strong>Slide Title</strong></div> |
import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { Carousel, CarouselRef, CarouselItem } from 'react-round-carousel';
// Create an array of Carousel Items
const items: CarouselItem[] = Array(20)
.fill('')
.map((_: string, index: number) => ({
alt: 'A random photo',
image: `https://picsum.photos/${210 + index}`,
content: (
<div>
<strong>Round Carousel</strong>
<span>Slide number {index + 1}</span>
</div>
)
}));
const App = () => {
const carouselRef = React.createRef<CarouselRef>();
return <Carousel ref={carouselRef} items={items} slideOnClick />;
};
createRoot(document.getElementById('root')!).render(<App />);The component accepts the following configuration options as props:
| Prop | Type | Required | Description | Default |
|---|---|---|---|---|
classNamePrefix |
string |
false | CSS classname prefix for the Carousel component | 'carousel' |
items |
CarouselItem |
true | An array of CarouselItems |
[] |
itemWidth |
number |
false | Width of each of the carousel items | 210 |
nextButtonContent |
string/ReactNode |
false | Content of the next button | 'Next' |
prevButtonContent |
string/ReactNode |
false | Content of the previous button | 'Previous' |
showControls |
boolean |
false | Show/hide navigation controls | true |
slideOnClick |
boolean |
false | Slide to the clicked slide | false |
It is possible to control the component from outside - for example from a parent component. In order to do so, a React Ref should be used. The current reference contains several methods, including:
next- Slides the carousel to the next slide.prev- Slides the carousel to the previous slide.getItems- Returns an array with all items passed to the carousel.getSelectedIndex- Returns the active slide index of the carousel.setSelectedIndex- Sets the active slide index of the carousel and slides to this slide.
The demo shows how to use these methods.
In order to achieve the layout shown in the demo, you should add styles to your markup.
There is an already existing stylesheet which can be found in the src folder and can be imported:
- in your JS entrypoint
import 'react-round-carousel/src/index.css';- in your CSS entrypoint
@import 'react-round-carousel/src/index.css';If you don't want to use the default stylesheet, you can create and use your own.
MIT